



TECNOLOGÍA E INFORMÁTICA
Aplicación web para un observatorio socioeconómico que permite monitorear indicadores desde diferentes instituciones
Web application for a socioeconomic observatory that allows to monitor indicators from different institutions
Revista Científica de FAREM-Estelí
Universidad Nacional Autónoma de Nicaragua-Managua, Nicaragua
ISSN-e: 2305-5790
Periodicidad: Trimestral
núm. 26, 2018
Recepción: 08 Febrero 2018
Aprobación: 11 Abril 2018
Resumen: El objetivo del presente estudio fue crear una aplicación web para un observatorio socioeconómico que permita monitorear indicadores de diferentes fuentes desde el Centro de Investigación para la Innovación y el Emprendimiento (CIIEMP) de la Facultad Regional Multidisciplinaria (FAREM) Estelí. Para el desarrollo de la aplicación web se utilizó la metodología de desarrollo ágil SCRUM, donde se dividió toda la aplicación en módulos funciónales denominados Sprints para llevar paso a paso de forma controlada la funcionalidad; también se hizo uso de herramientas como Sublime Text para la codificación con apoyo del framework Laravel y MYSQL como gestor de bases de datos. Como resultado de este trabajo se obtuvo una aplicación web con diferentes módulos como noticias relacionadas a la temática “socioeconómica”, cuenta con un perfil para las instituciones que brindarán gran parte de la información que alimentará la aplicación web, también está presente un repositorio de tesis donde se subirán las investigaciones de carácter socioeconómico elaboradas por las diferentes carreras de la Universidad, por otra parte una de las principales funciones de la aplicación es el monitoreo de indicadores donde se pueden hacer comparaciones entre registros actuales y de años anteriores mostrados tanto en graficas como en tablas, esta información puede ser de gran ayuda tanto para inversionistas, población en general y para investigaciones futuras.
Palabras clave: investigación, aplicación web, módulos.
Abstract: The purpose of this study was to create a web application for a socioeconomic observatory that allows monitoring indicators from different sources from the Research Center for Innovation and Entrepreneurship (CIIEMP) of the Regional Multidisciplinary School (FAREM) Estelí. For the development of the web application the active development methodology SCRUM was used, where the entire application was divided into function modules named Sprints to take the functionality step by step in a controlled manner; also some tools as Sublime Text were used for coding with the support of the Laravel framework and MYSQL as a database manager. The findings of this paper, a web application with different modules was achieved, such as news related to the “socioeconomic” subject. It has a profile for the institutions that will provide a large part of the information that will feed the web application. There is also a thesis repository where the socio-economic researches elaborated by the different careers of the University will be amplified. Besides, one of the main functions of the application is the monitoring of indicators where comparisons can be made between current and previous records shown in both graphs and tables, this information can be of great help for investors, the general population and for future research.
Keywords: research, web application, modules.
INTRODUCCIÓN
En Nicaragua, el Banco Central es la principal instancia que recopila indicadores macroeconómicos del país, es decir, maneja datos a nivel nacional, que únicamente les sirve al gobierno e inversionistas para poder conocer sobre la economía en general del país, sin embargo, a nivel microeconómico no existen instituciones que controlen este tipo de información de manera ordenada.
En las municipalidades del país no hay una instancia que recopile información socioeconómica y la poca que se encuentra está obsoleta, dispersa y no está organizada, por tal razón no es confiable para los tomadores de decisiones, esto ha provocado que algunos empresarios tengan cierta timidez para realizar inversiones, pues necesitan información veraz y sólida para desarrollar negocios.
Los inconvenientes mencionados anteriormente motivan a crear nuevas formas (sistematización de procesos) para dar solución a los mismos.
De las entrevistas realizadas a diferentes instituciones de la ciudad de Estelí, se pudo constatar que no existe un espacio donde se recopile, organice, monitoree y publiquen datos socioeconómicos actualizados de forma segura y confiable que permita a los empresarios tomar decisiones, para que inviertan más en el municipio, lo cual beneficiaría al desarrollo de éste y del país en general.
Las principales motivaciones que llevaron a realizar este estudio fueron:
Brindarle a la población mediante el CIIEMP un espacio donde se recopile, monitoree y publique datos socioeconómicos actualizados de forma segura y confiable.
Ayudar a FAREM-Estelí por medio de una aplicación web a convertirse en un referente de información para los empresarios e inversionistas, de tal manera que puedan motivarse a invertir y así tomar mejores decisiones, además esta aplicación contribuye a fortalecer las líneas de investigación que tengan que ver con aspectos sociales y económicos para la ayuda de las carreras de Economía, Mercadotecnia, Administración de Empresas y otras afines.
Permitirles a empresarios, poder visualizar la información recopilada en dicha aplicación, de forma concentrada, actualizada y accesible para que puedan decidir cuál es el tipo de inversión más conveniente para su empresa.
Observatorio
Observatorio es una institución desde la cual se investigan y registran objetos, eventos y situaciones de carácter natural o social. Los primeros observatorios fueron creados para observar fenómenos astronómicos o atmosféricos, pero en las últimas décadas han surgido múltiples instituciones dedicadas a diversas áreas sociales que han adoptado el nombre observatorio. (Economía, 2015, párr.2)
Aplicaciones Web
Las webapps son poco más que un conjunto de archivos de hipertexto vinculados que presentan información con uso de texto y gráficas limitadas. Sin embargo, desde que surgió Web 2.0, las webapps están evolucionando hacia ambientes de cómputo sofisticados que no sólo proveen características aisladas, funciones de cómputo y contenido para el usuario final, sino que también están integradas con bases de datos corporativas y aplicaciones de negocios. (Pressman, 2010, pag.7)
Metodología ágil
Luego de varias opiniones, tanto a favor como en contra de las metodologías tradicionales, se genera un nuevo enfoque denominado métodos ágiles, que nace como respuesta a los problemas detallados anteriormente y se basa en dos aspectos puntuales, el retrasar las decisiones y la planificación adaptativa; permitiendo potenciar aún más el desarrollo de software a gran escala. (Expósito, 2008, párr. 4).
El objetivo principal de este proceso investigativo fue desarrollar una aplicación web para un observatorio socioeconómico que permita monitorear indicadores desde el “Centro de Investigación para la Innovación y el Emprendimiento” de la FAREM- Estelí, para la toma de decisiones de empresarios, instituciones, organismos y gobierno local.
Esta aplicación web permitirá que la Facultad mediante el Centro de Investigación para la Innovación y el Emprendimiento (CIIEMP) contribuya a resolver la problemática de recolección, sistematización y publicación de información socioeconómica confiable y segura a nivel local, permitiéndole a la ciudad de Estelí ser el primer municipio a nivel nacional que maneje indicadores socioeconómicos locales que servirán de apoyo a nivel municipal, departamental y nacional.
MATERIALES Y MÉTODOS
Esta investigación, según el nivel filosófico, es de carácter cualitativo porque se realizó un análisis a profundidad sobre los indicadores socioeconómicos que manejan las empresas, instituciones, gobierno local en la ciudad de Estelí.
Se considera como investigación descriptiva aquella en que se reseñan las características o rasgos de la situación o fenómeno objeto de estudio. Tradicionalmente se define la palabra describir como el acto de representar, reproducir o figurar a personas, animales o cosas. Se deben describir aquellos aspectos más característicos, distintivos y particulares de estas personas, situaciones o cosas, o sea, aquellas propiedades que las hacen reconocibles a los ojos de los demás. (Bernal, 2010, pág. 113).
Para Murillo, “la investigación aplicada recibe el nombre de “investigación práctica o empírica”, se caracteriza porque busca la aplicación o utilización de los conocimientos adquiridos, a la vez que se adquieren otros, después de implementar y sistematizar la practica basada en investigación.” (2008).
Esta investigación se considera de tipo descriptiva ya que se describen todas y cada una de las actividades, tareas y procesos que conlleva el inicio, desarrollo y finalización de esta investigación.
Además, según el nivel de conocimiento, es una investigación aplicada ya que el resultado final de este trabajo fue un producto informático, por tanto, se debían aplicar el uso de herramientas de desarrollo de software, que la mayoría de estas se conocieron y aprendieron a manejar en el trascurso de la carrera.
Asimismo, se emplearon métodos generales de investigación tales como:
Inductivo: este método se utilizó con el objetivo de interpretar los procesos, las tareas, los datos obtenidos por medio de instrumentos de recolección, ya que se partió de aspectos particulares para llegar a conclusiones generales.
Análisis-Sintético: también se utilizaron los métodos análisis y síntesis desde el inicio de la investigación, mediante revisiones de documentos para obtener información, y extraer los elementos esenciales que se tomaran en cuenta para la aplicación web.
Entrevista: Se realizaron a diferentes instituciones y empresas de la ciudad de Estelí donde la información es más accesible. Entre ellas están: La Alcaldía Municipal, Cámara de Comercio, MINED, Ministerio del Trabajo y MINSA. El principal objetivo de las entrevistas fue el poder identificar los principales indicadores socioeconómicos con los que cuentan las instituciones mencionadas anteriormente.
Observación: De igual manera, se aplicaron guías de observaciones directas a la aplicación web de observatorio socioeconómico, con el objetivo de conocer el funcionamiento y evaluar la usabilidad, accesibilidad y seguridad.
Investigación documental: Para esta investigación se hizo uso de fuentes como internet, libros, artículos científicos y trabajos monográficos relacionados con el tema de estudio.
Todos los instrumentos de recolección de datos que se aplicaron, fueron debidamente validados, donde se consultó con expertos en las diferentes temáticas, con el objetivo de asegurar que las interrogantes presentadas estuvieran debidamente planteadas para alcanzar el propósito general de este estudio. Las sugerencias que brindaron estos expertos, se retomaron para posteriormente aplicarlas.
RESULTADOS Y DISCUSIÓN
Para dar respuesta al primer objetivo que consistió en caracterizar las fuentes de información socioeconómicas de la ciudad de Estelí, se seleccionaron por conveniencia de los investigadores las empresas e instituciones siguientes: Cámara de Comercio, Ministerio de Educación (MINED), Ministerio de Salud (MINSA), Alcaldía Municipal, Ministerio del Trabajo (MITRAB), todas del municipio de Estelí. Cabe mencionar que estas instituciones mostraron interés y dedicaron tiempo en proporcionar los datos requeridos, además que son accesibles en su ubicación.
Con la caracterización de dichas instituciones, se pudo identificar los procesos para la toma de decisiones que se realizan interna y externamente. Asimismo, se obtuvo información necesaria acerca de la clasificación de la información, canales de distribución de la misma, misión-visión y por último, se lograron identificar los indicadores socioeconómicos que maneja cada institución, todo esto con el fin de poder conocer y clasificar toda la información que se necesita para poder alimentar la aplicación web.
Toda esta información fue recopilada realizando entrevistas a promotores, administradores y secretarios de cada institución. Por otra parte, gracias a la caracterización de las fuentes de información, se pudo concluir que las instituciones manejan gran cantidad de información, pero no toda es publicada por algún medio, ya sea por desconfianza o por el mal control de la misma.
Para dar solución a la problemática de recolección de información socioeconómica en la ciudad de Estelí, se procedió a la elaboración de una aplicación web por medio de la implementación de técnicas, procedimientos y tecnologías para el desarrollo de la aplicación web, todo esto con la ayuda de la metodología Scrum.
Scrum, al ser una metodología de desarrollo ágil tiene como base la idea de creación de ciclos breves para el desarrollo, que comúnmente se llaman iteraciones y que en Scrum se llamarán “Sprints”.
El método de Scrum es un método ágil que ofrece un marco de referencia para la administración del proyecto. Se centra alrededor de un conjunto de Sprints, que son períodos fijos cuando se desarrolla un incremento de sistema. La planeación se basa en priorizar un atraso de trabajo y seleccionar las tareas de importancia más alta para un sprint. (Sommerville, 2011, pág. 78)
Para programar y diseñar la aplicación, se optó por seleccionar herramientas libres para el desarrollo de la misma. Por un lado, se empleó el framework Laravel en su versión 5.4 como herramienta de desarrollo de software, mientras que, como motor de base de datos se decidió a utilizar MySQL. Para la maquetación de la aplicación se hizo con ayuda de HTML, CSS y el framework Bootstrap, el cual permitió diseñar la aplicación de manera responsiva (adaptable a dispositivos móviles) y para la ejecución de algunas validaciones se utilizó JavaScript.
En cuanto al desarrollo de la aplicación, lo que se hizo primeramente fue una reunión con el cliente donde se expusieron las diferentes funciones con las cuales debía contar la aplicación, todos estos requerimientos mencionados por el cliente, sirvieron de apoyo para realizar las historias de usuario y el Product Backlog.
La metodología Scrum se basa en dos componentes principales para la creación de software.
1. Product Backlog: Para realización del mismo, primeramente, se procedió a realizar las historias de usuario las cuales fueron el resultado de la colaboración entre el cliente y el equipo y fueron evolucionando durante todo el proyecto.
En total, se realizaron catorce historias de usuario las cuales contienen: id, nombre, actividades, prioridad, estimación para finalización, y una breve descripción.
Una vez que se realizaron todas las historias de usuario, se procedió a realizar el Product Backlog, el cual contiene los requerimientos del sistema con prioridad respectiva, siendo así la visión deseada del producto que evolucionó con el tiempo.
| Id | Descripción | Prioridad |
| 1 | La aplicación debe tener una vista de login, para que inicie sesión un administrador o un usuario. | Alta |
| 2 | La aplicación debe contener un panel de administración diferente tanto para el usuario como para el administrador. | Alta |
| 3 | La aplicación debe contener una vista principal con la información más relevante de la aplicación. | Alta |
| 4 | La aplicación debe contener las opciones de agregar, editar y mostrar los indicadores socioeconómicos, estas acciones las debe de realizar el administrador. | Alta |
| 5 | La aplicación debe contener las opciones de agregar, editar, cambiar estado (activo, inactivo) y mostrar las diferentes noticias, estas acciones las debe de realizar el administrador. | Alta |
| 6 | La aplicación debe permitir a los usuarios poder registrarse. | Alta |
| 7 | La aplicación deberá permitirle al administrador agregar, editar y eliminar usuarios. | Alta |
| 8 | La aplicación debe permitir al administrador publicar y editar boletines con estilo de libro para darle una mejor vistosidad. | Alta |
| 9 | La aplicación debe permitir a los usuarios ver los boletines sin la necesidad de registrarse en la aplicación. | Alta |
| 10 | La aplicación debe permitirle al administrador crear perfiles de las instituciones, asimismo se podrá mostrar todos sus indicadores. | Alta |
2. Sprint Backlog: Una vez concluido el Product Backlog, se procedió a definir y agrupar las tareas respectivas en pequeños sprint.
En el Sprint Backlog se encuentran registradas las tareas que se desarrollaron en cada una de las iteraciones. Además, se muestra a quien se le fue asignada cada tarea y el tiempo necesario para culminar cada uno de los sprint, de esta manera el proyecto se descompuso en partes más pequeñas, donde se podía identificar cuál de las tareas no estaban avanzadas, de tal forma que se pudieran corregir los problemas que se presentaron.
| ID | Duración en días | Sprint | Historia | Tareas del Sprint | Asignado | Estado |
| Id-1 | 9 | 1 | H13 | Base de datos | Wilmer Benavídez | Realizado |
| H12 | Vista principal | |||||
| H10 | Iniciar sesión en la aplicación | |||||
| Id-2 | 5 | 2 | H11 | Panel de Administración | Edwin Pérez | Realizado |
| H3 | Usuarios | |||||
| Id-3 | 16 | 3 | H5 | Instituciones | Edwin Pérez | Realizado |
| Id-4 | 7 | 4 | H4 | Boletines | Wilmer Benavídez | Realizado |
| Id-5 | 12 | 5 | H2 | Noticias | Edwin Pérez | Realizado |
| Id-6 | 10 | 6 | H1 | Indicadores | Edwin Pérez | Realizado |
| Id-7 | 5 | 7 | H6 | Tesis | René Castillo | Realizado |
| H8 | Correos de contacto | |||||
| Id-8 | 26 | 8 | H9 | Comentarios | Edwin Pérez | Realizado |
| H7 | Informe de indicadores | |||||
| 14 | Imágenes de portada | |||||
| Total | 90 días | 8 sprints |
Estando ya agrupadas y ordenadas todas las historias de usuarios en el sprint backlog, se procedió con la ejecución de los Sprint, los cuales se realizaron en el orden que se presentan en el Sprint backlog, cabe mencionar que cada iteración contiene ciertas actividades, las cuales son:
Ejecución: La ejecución es donde se da comienzo al diseño y la programación de cada una de las actividades que se presentan para cada sprint.
Revisión: Cada vez que un sprint fue terminado, se mostró el producto al cliente, el cual daba la aprobación o brindaba recomendaciones.
Retrospectiva: Una vez que el producto tuvo la aprobación del cliente, se analizó la manera de trabajar y los problemas que se presentaron en cada iteración, esto con el fin de no cometer los mismos errores en sprint posteriores.
Ejecución de los Sprints
1. Primer Sprint
En el primer sprint se redactan las historias que corresponden al módulo Iniciar sesión en la aplicación web, creación de la base de datos con la que cuenta la misma y la creación de la vista principal para que los usuarios visualicen el contenido publicado. Con el cumplimiento del primer sprint se pudo crear una base de datos para empezar a programar la aplicación, asimismo se realizó la vista principal que contiene toda la información más relevante y con el módulo de inicio de sesión se pudo controlar el acceso de los usuarios.
2. Segundo Sprint
En el segundo sprint se redactan las historias que corresponde al módulo Panel de administración y usuarios, con el cumplimiento del segundo sprint se pudo realizar un panel donde el usuario y el administrador realicen las diferentes funciones que les corresponden y con la creación del módulo usuarios, se pueden agregar, eliminar y editar los diferentes usuarios que se registren en la aplicación.
3. Tercer Sprint
En el tercer sprint se redactaron las historias que corresponde al módulo Instituciones, con el cumplimiento del tercer sprint se pudo realizar el diseño y programación del apartado instituciones. En este módulo el administrador puede realizar las diferentes funciones que le corresponden, tales como: agregar, eliminar y editar.
4. Cuarto Sprint
En el cuarto sprint se redactan las historias que corresponden al módulo Boletines de la aplicación web que permitirá ingresar nuevos boletines, así como también editarlos y listarlos. Con el cumplimiento de este Sprint se podrán realizar todas las operaciones antes mencionadas por el administrador de la aplicación.
5. Quinto Sprint
En el quinto sprint se redactaron las historias que corresponde al módulo Noticias, con el cumplimiento del quinto sprint se pudo realizar el diseño y programación del apartado mencionado anteriormente. En este módulo el administrador puede realizar las diferentes operaciones como: agregar, eliminar y editar.
6. Sexto Sprint
En el sexto sprint se redactaron las historias que corresponde al módulo Indicadores, con el cumplimiento del sexto sprint se pudo realizar el diseño y programación del apartado indicadores. En este módulo el administrador puede realizar las diferentes funciones que le corresponden, tales como: agregar y editar.
7. Séptimo Sprint
En el séptimo sprint se redactan las historias que corresponde al módulo Tesis y Correo de contacto, éste permitirá ingresar nuevas tesis, así como también editarlos y eliminarlos, además permite a los usuarios poder enviar correos dentro de la aplicación al correo de CIIEMP, estos correos igualmente quedan guardados en la base de datos.
8. Octavo Sprint
En el octavo y último sprint, se redactaron las historias que corresponde al módulo Informe de indicadores, comentarios e imágenes de portadas. Con el cumplimiento del octavo sprint se pudo dar por finalizado el desarrollo de la aplicación.
En este sprint se realiza la opción de comentarios, donde cada usuario previamente registrado puede realizar comentarios para cada una de las noticias publicadas en el observatorio, asimismo se realizó el módulo de informe de indicadores, este permite al administrador agregar precios continuos a los indicadores, además permite la edición de los mismos. De igual manera en este sprint se culminó con el módulo de imágenes de portada, donde este mismo permite al administrador agregar, editar y eliminar las imágenes de portadas del observatorio, estas se muestran en la vista principal.
Una vez que se concluyó con el desarrollo de la aplicación, se procedió a validar la funcionalidad en cuanto a usabilidad, accesibilidad y seguridad de la misma, para ello, se realizaron dos validaciones.
Validación N°1
La primera validación fue realizada en la sala de postgrado de FAREM-Estelí, el día 04 de septiembre de 2017, donde estuvieron presentes cinco maestros del departamento de Ciencias Económicas y Administrativas y dos maestros del área Tecnología, con el objetivo de evaluar avances en aspectos esenciales como página de inicio, navegabilidad, formularios, diseño y funcionalidad de la aplicación web. Cabe mencionar, que para esta validación los módulos de la aplicación no estaban totalmente funcionales.
En los siguientes gráficos se muestran los aspectos que fueron evaluados donde a cada elemento se le incorpora en porcentaje lo observado por los evaluadores, SÍ para indicar que se cumple, NO en el caso que no cumple.
Aspecto: Página de inicio

Las áreas de navegación en la página de inicio van guiando de manera adecuada hacia el contenido requerido.
La página de inicio ubica o informa al usuario sobre el contenido del sitio. (Con un lema o mensaje de bienvenida, etc.)
Las opciones en la navegación se visualizan de manera ordenada.
Con un vistazo a la página de inicio, se deduce que el usuario que ingresa por primera vez puede entender por dónde comenzar.
La página de inicio va mostrando todas las opciones principales.
La página de inicio contiene una dirección URL en proceso.
La página de inicio crea una primera impresión positiva.
En el gráfico N°1 se analiza que el 86% de los evaluadores afirman que en la página de inicio de la aplicación web se están incorporando los elementos necesarios (menú de navegación) y que guía e informa al usuario sobre el contenido del sitio de manera ordenada donde se le muestran las opciones principales; mientras que el 14% aducen que no se está incorporando mensaje de bienvenida y dirección URL al sitio.
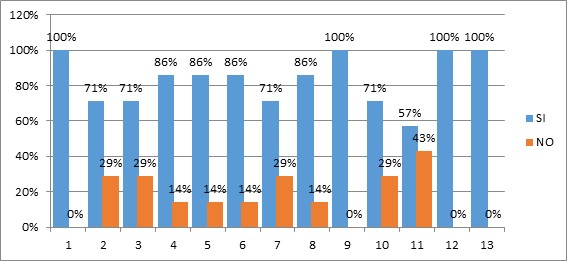
Aspecto: Navegabilidad

La información está siendo presentada en un orden lógico, simple y natural.
El número de ventanas requeridas por tarea, se consideran que se están indicando las necesarias.
Se observa que el sitio requiere muy poco desplazamiento y uso de clics.
Cuando se muestran gráficos, los usuarios tendrán acceso a los datos reales que se muestran en el mismo (ejemplo: imágenes con información sobre las mismas).
Los usuarios podrán completar rápidamente tareas comunes.
El sitio hará que la experiencia del usuario sea más fácil y rápida.
Los tópicos, características y funciones más importantes y frecuentes se van ubicando lo más al centro de la página, no en los extremos derecho o izquierdo.
Las rutas de las tareas llevan una longitud razonable (de 2 a 5 clics).
Cuando existen múltiples pasos en una tarea, el sitio va indicando todos los pasos que deben ser completados.
El sitio ayudará a cualquier usuario con muy poca experiencia en la web.
Los botones de acción, (tales como “Enviar”) siempre son invocados por el usuario y no automáticamente por el sistema.
La información que se presenta en la página, le permitirá al usuario ordenarla y filtrarla.
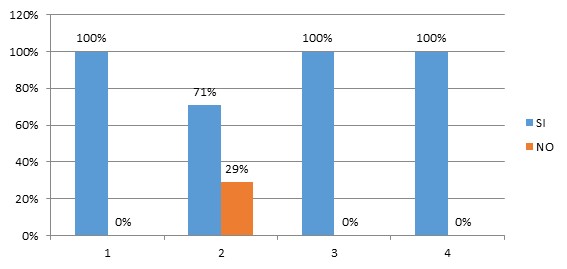
En el gráfico N°2 se muestra que el 100% de los evaluadores afirmó que el sitio está libre de información irrelevante, las rutas de tareas llevan longitud razonable (de 2 a 5 clics), los botones de acción son invocados por el usuario, permite ordenar y filtrar la información que muestra el sitio. En tanto, un 86% dijo que el sitio requiere muy poco desplazamiento y uso de clics, los usuarios tendrán acceso a los datos reales presentados en gráficos y se realizaran tareas comunes rápidamente, las funciones más importantes se ubican al centro y no a los extremos.
También, un 71% afirmó que la información está siendo presentada de manera lógica y natural, que se utilizan las ventanas necesarias para cada tarea indicando los pasos que deben ser completados y brindando así que la experiencia del usuario sea fácil y rápida. Un 57% señaló que el sitio ayudará a cualquier usuario con poca experiencia en la web.
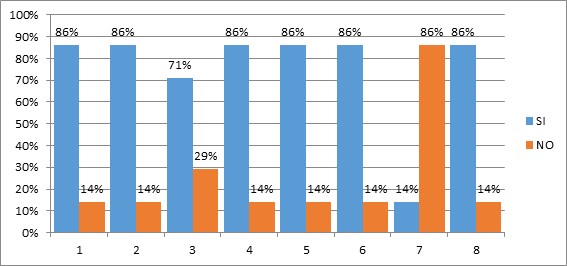
Aspecto: Funcionalidad

En la aplicación se van incluyendo acciones que permitan agregar, eliminar y editar datos de manera sencilla.
La aplicación permite guardar datos necesarios.
La aplicación tiene restricciones y privilegios de usuario.
El administrador tendrá todos los permisos para agregar y disponer del contenido de la página.En la aplicación se van incluyendo acciones que permitan agregar, eliminar y editar datos de manera sencilla.
La aplicación permite guardar datos necesarios.
La aplicación tiene restricciones y privilegios de usuario.
El administrador tendrá todos los permisos para agregar y disponer del contenido de la página.
En la gráfica Nº3 se analiza que el 100% de los evaluadores consideraron que se van incorporando las opciones que permitan las restricciones de usuario, brindándole al administrador tener todos los permisos de agregar, eliminar, editar y disponer de todo el contenido del sitio de manera sencilla, mientras un 71% dice que permite guardar datos necesarios.
Una vez que se concluyó la primera validación, se analizaron los puntos en los que se presentaban mayores dificultades según los evaluadores, todo esto con el fin de poder corregir e incorporar mejoraras en la aplicación web.
Validación N°2
El día martes 24 de octubre de 2017, se realizó la segunda validación de la aplicación en la cual estuvo presente la Directora del Centro de Investigación (CIIEMP). Para esta validación la aplicación estaba completamente funcional y contenía datos reales y ficticios, además está ya estaba en un servidor web con el fin de realizar pruebas en cuanto a usabilidad, accesibilidad y seguridad, todos estos aspectos validados se reflejan en la tabla siguiente.
| N° | Aspectos a validar | Cumple | |
| Si | No | ||
| 1 | La aplicación funciona correctamente y no presenta fallas al navegar por sus páginas | X | |
| 2 | Los datos ingresados por el usuario a través de formularios, ¿Son validados antes de ser enviados y procesados? | X | |
| 3 | Frente a una búsqueda dentro de la aplicación o cualquier operación en la misma ¿los resultados se muestran correctamente? | X | |
| 4 | ¿Los datos privados, entregados voluntariamente por los usuarios, son guardados de manera reservada? | X | |
| 5 | ¿En los temas que requieren de accesos restringidos, la aplicación provee algún medio para validar el acceso, por ejemplo: a través de un inicio de sesión? | X | |
| 6 | Su navegabilidad es fácil para el usuario. | X | |
| 7 | Muestran un registro estadístico sobre la información de los indicadores. | X | |
| 8 | Permite descargar información. | X | |
| 9 | Los colores de la aplicación son los adecuados. | X | |
| 10 | La aplicación es adaptable a dispositivos móviles. | X | |
| 11 | Las opciones en la navegación se visualizan de manera ordenada. | X | |
| 12 | La página de inicio crea una primera impresión positiva. | X | |
| 13 | El sitio hará que la experiencia del usuario sea más fácil y rápida. | X | |
| 14 | La información que se presenta en la página, le permitirá al usuario ordenarla y filtrarla. | X | |
| 15 | Se visualiza la uniformidad en las pantallas. | X | |
| 16 | La aplicación tiene restricciones y privilegios de usuario. | X | |
| 17 | El administrador tendrá todos los permisos para agregar y disponer del contenido de la página. | X | |
| 18 | La aplicación provee el encriptamiento de contraseñas con el objetivo de tener mayor seguridad dentro de la misma. | X | |
| 19 | Sí un usuario olvidó su contraseña, la aplicación permite restablecerla a través del correo electrónico proporcionado por el usuario. | X | |
| 20 | La aplicación cumple con todos los requerimientos solicitados por el cliente. | X | |
En los aspectos evaluados anteriormente por la Directora del Centro de Investigación (CIIEMP), consideró que la aplicación cuenta con todos los requerimientos solicitados desde el inicio del desarrollo del proyecto. Sin embargo, realizó las siguientes recomendaciones: utilizar imágenes propias de FAREM-Estelí, diseñar portadas personalizadas de los boletines trimestrales, en el módulo noticias agregar una breve descripción para orientar al usuario que las noticias presentadas son de ámbito socioeconómico.
Para concluir, se incorporaron las sugerencias obtenidas en la segunda validación. Posteriormente, la directora del Centro de Investigación (CIIEMP), extendió una carta en la que hace constar la aprobación de la aplicación web, mencionando que cumple cada uno de los aspectos requeridos.
La aplicación web se puede encontrar en la siguiente dirección url: http://www.observatorio.ciiemp.com
CONCLUSIONES
Al finalizar el desarrollo de la aplicación web para el observatorio socioeconómico de CIIEMP se concluyó que:
Se recopiló la información necesaria para el análisis y desarrollo de la Aplicación Web por medio de entrevistas formales e informales realizadas a la directora del Centro de Investigación (CIIEMP), administradores, promotores y secretarios de las diferentes instituciones.
Con el desarrollo de esta aplicación web, las empresas e instituciones cuentan con un espacio donde se pueda publicar su información socioeconómica, permitiéndole al CIIEMP darle respuesta a empresarios, inversores externos y población en general que deseen conocer sobre la situación económica de la ciudad de Estelí.
La FAREM-Estelí por medio de la aplicación web se podrá convertir en un referente de información socioeconómica en el municipio. De igual manera, gracias al apartado de tesis, fortalecerá las líneas de investigación de carácter económicas y sociales.
La evaluación del desempeño de la aplicación web se realizó con datos reales y ficticios, con usuarios finales (docentes y directora de CIIEMP) a partir de una serie de test enfocados a la usabilidad, accesibilidad y seguridad de la aplicación web.
Este trabajo de investigación fue documentado, se describen todas las actividades y procesos seguidos para ser finalizado con éxito, representando las actividades involucradas en cada uno de los sprints.
REFERENCIAS BIBLIOGRÁFICAS
Bernal, C. A. (2010). Metodologia de la Investigacion (Tercera Edicion ed.). Colombia, Colombia: PEARSON EDUCACION, Colombia.
Economía. (31 de Agosto de 2014). Economia. Recuperado el 12 de Mayo de 2017, de Web Site: http://laeconomia.com.mx/monitoreo
Economía, L. (08 de 08 de 2015). La Economia. Recuperado el 10 de Mayo de 2017, de Web Site: http://laeconomia.com.mx/que-son-los-indicadores-economicos-y-cuales-son/
Expósito, E. D. (2008). Metodologías de desarrollo de software. ¿Cuál es el camino? Matanzas, Cuba. Recuperado el Mayo de 12 de 2017
Pressman, R. S. (2010). Ingenieria del Software: Un Enfoque Práctico (Septima Edicion). Mexico, DF: McGraw-Hill.
Sommerville, I. (2011). Ingeniería de software. Novena Edición. Naucalpan de Juárez, Estado de México: PEARSON EDUCACIÓN, México, 2011.

